3. Titles
A common approach for low- and mid-end devices is to
rely on header tags and CSS to provide a simple solution for title
design. The best approach is to define a 100% width, a background
color (or image pattern), a top and bottom border, and the padding:
h1 {
width: 90%;
text-align: center;
background-color: red;
color: white;
border-top: 6px solid #500;
border-bottom: 6px solid #500;
padding: 8px 20px;
clear: both;
font-size: larger;
}
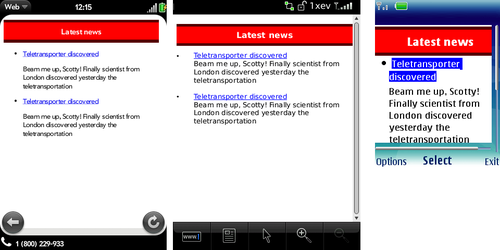
In Figure 2,
we can see a very simple stylesheet applying some styles to titles
without image usage.

4. Pseudoclasses
The pseudoclasses link, active, focus, and visited are compatible with all XHTML
browsers and standards. The question is: when do the pseudoclasses
work? Some situations are well known: for example, link is used for not-visited hyperlinks and
visited is
used if the links are in the previous browsing history.
What about the focus and
active pseudoclasses, though? The
behavior can vary in browsers with focus-based, cursor-based, and
touch-based navigation.
The well-known hover pseudoclass is
not available in the WAP CSS standard, but it is compatible with most
non-touch devices, assuming a similar behavior to focus. In touch devices, there isn’t a
mouseover event; the screen doesn’t detect the finger position until
the user taps it (or clicks it).
Some mobile UIs for touch devices implement a two-tap pattern;
if we tap once over an element, it will be like a hover effect, and if
we tap again, it will be a click. This can be done with JavaScript and
event handling.
Warning:
Remember that even if a browser supports a given pseudoclass,
it may not work in touch navigation mode.
Table 3
shows the compatibility for pseudoclasses.
Table 3. CSS pseudoclasses compatibility table
| Browser/platform | link | visited | focus | active | hover |
|---|
| Safari | Yes | Yes | Partial | Yes | No |
| Android
browser | Yes | No | No | No | Yes (using
keys) |
| Symbian/S60 | Yes | No | No | No | Yes |
| Nokia Series
40 | Yes | Yes | No | No | Yes from
6th edition No before
6th edition |
| webOS | Yes | No | No | No | No |
| BlackBerry | Yes | No | No | No | No |
| NetFront | No | No | No | Yes | No |
| Openwave
(Myriad) | As
visited | No | No | No | No |
| Internet
Explorer | Yes | Yes | Yes | Yes | No |
| Motorola Internet
Browser | Yes | Yes | No | Yes | No |
| Opera
Mobile | Yes | Yes | No | No | Yes |
| Opera
Mini | Yes | Yes | No | No | Yes |